GetfreeEbooks.com - Latest Posts |  |
- Sunset
- Blood of A Marionette
- Angel Falling Softly
- Final Headline
- Cupid’s Maze
- Under The Blue, The Blue Series, Volume 1
- 35 Free Web Design Ebooks / Resources (Part 1 of 3)
| Posted: 11 Oct 2011 06:35 AM PDT |
| Posted: 11 Oct 2011 06:30 AM PDT |
| Posted: 11 Oct 2011 06:25 AM PDT |
| Posted: 11 Oct 2011 06:20 AM PDT |
| Posted: 11 Oct 2011 06:15 AM PDT |
| Under The Blue, The Blue Series, Volume 1 Posted: 11 Oct 2011 06:11 AM PDT |
| 35 Free Web Design Ebooks / Resources (Part 1 of 3) Posted: 11 Oct 2011 04:57 AM PDT
Web design, Styles, Accessibility, User Interface Design, CSS Reference & Cheat Sheet, Tutorials and Web Usability.This is the first post of a 3 part compilation. These first 12 ebooks / resources include:-
Bonus!These are some of the resources that we’ve posted in the past which we believe will compliment this compilation very nicely:-
2 Free Web Design E-booksby webguru-india.com Harnessing your creative talent in web design gets into high gear when you have the tools to bring that talent into optimum use. The WebGuru Infosystems site makes that possible with its free eBook entitled ‘Design Your Imagination’. Harnessing a wealth of insights from experienced web designers spread over 28 chapters, it’s a one stop eBook resource written for novice website designers. Even experts can learn a thing or two from those insights. Nothing to lose, it’s free. The nice thing about the site is that you can download the eBooks as a zipped file or view it directly on your browser as a PDF file. With fast servers housing the resources, the download is only limited by the bandwidth you have. With most broadband internet connections today, it easily takes no more than 5 seconds to open the 50-page eBook on another window in your browser. Downloading it as a ZIP file is almost instant since it’s just a 410kb file. The site contains another free eBook ‘Photo Editing Business Startup.’ Each eBook resource has enough information to help you decide if it’s worth downloading. But it’s really a no brainer since you can easily view content so you can be the judge if either eBook is useful for your purpose. Launching the eBooks or downloading is also a no brainer by simply clicking on the hyposensitized ‘View as PDF’ or ‘download as ZIP’ under each synopsis.
Free Web Design Ebookby freewebdesignebook.com
The FreeWebDesignEbook.com site, as the name suggest, offers this excellent eBook, ‘Web Design EBook’ which you can download free of charge. The 15-page eBook can easily be viewed online as a PDF file in less than 10 seconds with most internet connections. Just click on a highly visible ‘Click Here to Download your Copy Now!’ at the bottom of the site. Once the browser displays it, you can save it in an instant as a PDF file, not a ZIP or RAR file, by clicking on the floppy disk icon on the Adobe Reader toolbar. It’s just an 864 kb file. The web design eBook has the important basics a novice web designer or home business owner needs to get him started on having an online presence in just a few minutes. Nothing fancy, It centers on harnessing online web design templates from WordPress with a lot of links to get you download all the tools and other related information for your site.
Bucaro Tec Help Downloads: Free Web Design Ebooksby bucarotechelp.com
The Bucaro Tec site is a veritable smorgasbord of free eBooks on several topics like business, computer maintenance, general subjects, programming, writing and graphics. Its web design eBooks section lists 18 titles ranging from the most rudimentary subjects like ‘Your First HTML Page’ and ‘Web Design Made Simple’ to more advance subjects like XHTML, online forms, cascading style sheets, online marketing and search engine optimization. EBooks are presented as thumbnails of their cover in rows of four as well as a straightforward text listing on the rightmost column of the page for each relevant topic section. You click on either and the site brings you the synopsis page of the eBook from where you can download the eBook by clicking on the ‘download Now’ button at the end of the synopsis. Some eBook downloads require a password which you get at the Bucaro TecHelp News Feed (RSS News Feed). Users of Internet Explorer may not see this password so the site owners have placed the password on the site’s homepage here: http://bucarotechelp.com/default.asp . Scroll down to the Free Downloads title on the rightmost column and the password in indicated at the last paragraph. Downloads can be in PDF, ZIP or CHM. The latter can be problematic for users of older Windows OS like Win 95/98 which will need the HTM Help Update here or you can refer to the Bucaro Tec help page on downloading here.
Web Style Guideby webstyleguide.com
Why purchase an eBook when you can access it online free of charge? Well, not entirely free since you will have to spend a little for online access from your ISP. But if you are a small to medium size company that needs a comprehensive and formalistic approach to developing a corporate online presence for your business, this is hardly a problem and the Web Style Guide, 3rd edition by Patrick J. Lynch and Sarah Horton is all your IT web developers need to get going or as a reference manual in web development. It is, after all, consistently acclaimed as one of the best web design resource that covers the design basic all the way to the latest trends in web development. The Web Style Guide site brings the complete text and graphics of the eBook just by clicking on the ‘Web Style Guide Online’ after the first paragraph of the introduction. This brings you directly to the book’s table of contents page where each chapter and sub-chapter are hyperlinked to the relevant page in HTML format. Every page gives you access to the book content and chapter contents along with menu buttons for the previous and next page navigation. The site provides useful information on the authors and a few book reviews. You also get other books by the authors Lynch and Horton which are on sale at Amazon.
Peachpit: Web Design Reference Guideby peachpit.com
The Peach Pit site hosts a 339-page online resource that contains a wealth of blog articles and sample chapters of eBooks from 11 writers like Catherine Seda, Dave Shea and Andy Clarke, to mention some. Visiting the site regularly reveals that these pages get updated with the latest articles from these authors. But it also features a free eBook entitled ‘Web Design Reference Guide’ by Meryl Evans that comprises the bulk of those pages. The Web Design reference guide offers a straightforward listing of all the writers along with the contents of the eBook. There’s nothing to download and the eBook contents are displayed as a page in one of the 339 HTML pages of the guide. The eBook has 22 main chapters and clicking on each will bring up the main page for that section with the introductory text. You simply click on the ‘next’ page to get to the meat of the section. Each page gives you the navigational ability to go to the next or previous page. You can save the pages to your account if you have one ($19.99 subscription per month) or simply use your browser’s ‘save Page As’ command to save your current page as an HTML page to serve as your bookmark where you left off. While you can load up the saved page, clicking on the ‘next’ page requires you to be online to access the next page.
Access by Design Onlineby universalusability.com
The site is a free online version of Sarah Horton’s book ‘Access by Design: A Guide to Universal Usability for Web Designers’ first published in 2005 with a short preface on what universal usability means for the common man of the 21st century. Designed by Sarah herself, the site contains the complete text and full color graphics of her printed book in HTML format with hyperlinked text to related online resources the support and further expound on the concepts presented in the book. In addition, there’s also a page that contains relevant articles from other authors that broaden the reader’s interest in adopting universal usability in web design. There is no eBook to download as the entire site is the eBook itself by all intents and purposes. The book’s content page lists all 18 chapters and sections under each that are linked to the relevant pages. Clicking on the chapter brings you to a chapter content page with the sections each containing 2-3 line summaries. And when you get to a page, it comes with summary and related online resources, as well as the standard navigational controls for going through the pages. The site pages are professionally constructed with simple and easy to read black text on light yellow background. In general, reading the book is a breeze on this site. You can save the HTML pages for offline reading. You just won’t be able to use its navigational commands.
Just Ask: Integrating Accessibility Throughout Designby uiaccess.com
The site is a free eBook devoted entirely to putting the entire contents of the book ‘Just Ask: Integrating ‘Accessibility Throughout Design’ by Shawn Henry online as published in 2007. The book espouses a user-centric web design approach and has been hailed by several book reviewers quoted on the site. It comes with recent and continuing updates as well as the option to be included in its mailing list to alert you on any new update to the book by simply emailing your request to an indicated address at the end of the content listing. It also comes in Spanish and Japanese translations. The page has a persistent left column that lists the site sections for Welcome, Cover, About, Table of Contents and the eight main chapters of the book. Clicking on any book chapter does two things. It brings you to the relevant page while opening up the sub-chapter listings that link to their pages on the persistent left column. You can access the detailed content listing buy clicking on the Table of Contents whose items are also linked to the relevant pages. Each of the pages in each chapter has a reference section with links to relevant online resources. The downside here is that there are no navigational buttons to go to the next or previous page. You will have to click on the relevant chapter section to get to the next page or back. Good thing the current section is highlighted in the content listing to make navigation easy.
Building Accessible Websitesby joeclark.org
The entire site is a free eBook dedicated to the online HTML version of the printed book ‘Building Accessible Websites by Joe Clark as published in 2002 and is a direct transcription of its CD-ROM version. It gets regularly refreshed and the current eBook has been updated as of April 2007. The eBook site starts with a couple of notes to explain the current version and goes straight to a listing of the contents with a short 1-2 line description of each chapter. Created by the author himself with the help of a few technical guys, the eBook is competently readable on black text over white background. There are no frills and is text heavy with virtually no graphics or images except in chapter 13 on Multimedia. It has 15 chapters each confined in a single page so that you have a rather long page to read through. You also get a couple of appendices, a Colophon, bibliography and a brief about the author. There are no persistent columns or navigational menu bars and to get to the next or previous page, you scroll down to the end of the page for the linked ‘previous’, ‘content’, and ‘next’ buttons. You may as well just use your browser’s back and forward button if you need to while in the middle of the page.
Task-Centered User Interface Designby hcibib.org
The site is dedicated to the online version of the book ‘task-Centered User Interface Design, A Practical Introduction’ by Clayton Lewis and John Reiman as published and copyrighted in 1993 and 1994. It is a veritable eBook which, while free, requests a shareware fee of $5 or equivalent if you find the content useful. This comes off as a request for donation to support maintaining the site and the authors. The home page is the content page of the eBook. It lists a Foreword, 7 chapters, a couple of appendices and an extensive section on exercises corresponding to each chapter. Each chapter is confined to a single page. That means you have a long page to read through. But the nice thing about the presentation is that each chapter comes with a content listing of the topics in the chapter at the top which is linked to the specific section so that clicking on one brings you to the relevant section on that page. In addition, there’s a persistent horizontal menu list of the chapters so that you can go directly to any of chapters. This menu appears at the top and bottom of each page. The eBook is generally readable, but the default font size can be problematic to those who are visually challenged.
About the Book – Designing Interfacesby designinginterfaces.com
The first edition of the book ‘designing Interfaces: Patterns for Effective Interaction Design’ by Jenifer Tidwell from O’reilly media gets a free online treatment at the site of the same name, making it an eBook. There’s nothing to download since the site is designed so you can read the book while online. This is an intermediate level book and a must read for those wanting a reference guide for improving their existing basic websites. It focuses more on web interfaces, interactive web design and structured language featuring real examples from web sites, flash applets, forms, desktop application, and smartphones to mention some. (The 2nd edition released in January 2011 is now available but is being sold at Amazon for $31.49.) The eBook has all the text, graphics, screen captures and images of the print version. The default text sized may prove problematic to readers who are visually challenged so a text zooming is in order. The home page talks about the book while a persistent left frame lists the book content with hyperlinked sub-chapters, not the chapter titles which serve only as a topic identifier. Every sub-chapter occupies a single page and is short enough for a quick scroll. There are no navigational buttons to go to the next or previous page and is not necessary since the current sub-chapter you are reading is highlighted on the content frame so you can just click on the next section.
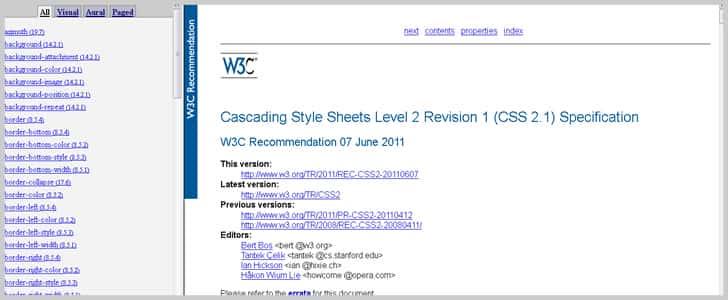
CSS2 Referenceby meyerweb.com
The W3C publication presents the Cascading Style Sheet level 2 version 1 (CSS 2.1) specification document as released in June 2011 in eBook format you can access directly on this site. You can also download it as a PDF file which is displayed on the site’s main window frame. You simply click on the reader’s save command to get the eBook to your PC. Choosing the other downloadable formats like ZIP, GZIP, and TAR will immediately prompt you to save it on your PC. You can also choose to get it displayed as a plain text which you can copy paste onto a word processing file to save it. There are also translated files The site page describes the CSS 2.1 specification document and its status and ends with a table of content, one in summarized form and other in more detail. There are 18 chapters and 8 appendices to cover the entire CSS 2.1 specification complete with illustrations and screen captures as well as links to relevant resources. . Each chapter is loaded on the main window frame while the left frame lists the contents in detail and categorized as visual, aural, paged and all. While many of pages are long, navigation to the next, previous and content page is easy with these controls situated on the top and bottom of each page.
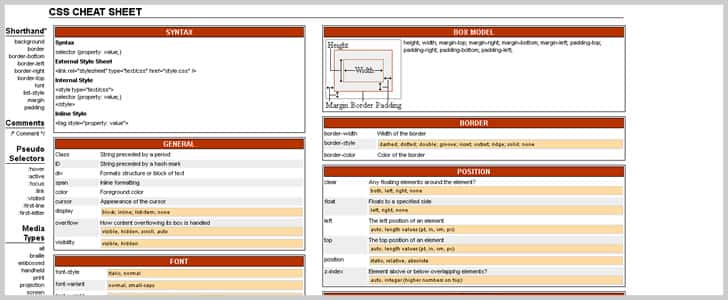
CSS Cheat Sheetby lesliefranke.com
Web developers who are looking for a quick reference guide when designing more advanced websites using Cascading Style Sheets (CSS) can benefit from the ‘CSS Cheat Sheet’ on the Leslie Franke website. The entire site is just a one-pager containing the parameters for CSS Syntax, font, border, window size, text, background, and other general formatting guides as a short quick reference material. Each formatting parameter includes the programming syntax elements to remind CSS web designers and developers of the proper way to use them. The leftmost column contains a simple listing of the functions under Shorthand, Pseudo Selectors, Media types and Units, along with a link to the reader comment page. There is nothing to download as the site is a stand-alone single page reference. You can save the entire cheat sheet on your PC for offline reference by using your browser’s save page facility. You can also have it printed directly from the browser so you can have a ready reference right beside your PC without having to launch the file in another window while working on your CSS web design.
|
| You are subscribed to email updates from Download Free Ebooks, Legally To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





















0 comments:
Post a Comment